Bạn có bao giờ tự hỏi bí mật lớn đằng sau các landing page chuyển đổi cao là gì không? Tôi mong rằng mọi người làm marketing online đều làm như vậy vào một thời điểm nào đó, đặc biệt là khi họ mới bắt đầu.
Nếu câu hỏi tương tự cũng đang là vấn đề của bạn, thì tôi đã có một số câu trả lời. Tôi cũng có các ví dụ, công cụ và mẹo để giúp bạn tạo các(landing page) trang đích có chuyển đổi cao.
Bạn biết không! Các trang đích thành công có thể tạo ra doanh thu đáng kể.
Đây là một số bằng chứng.
Các chuyên gia về tỷ lệ chuyển đổi đã tạo ra 1.000.000 triệu đô la cho Moz chỉ với một trang đích duy nhất, một lời kêu gọi hành động hấp dẫn và một vài email.
Muốn có thêm bằng chứng? Được rồi.
The Entrepreneur’s Handbook cảm thấy rằng trang đích là giấy phép in tiền khi bạn làm đúng.
Bạn có được truyền cảm hứng từ đó không? Tuyệt vời, vì hướng dẫn này cung cấp cho bạn mọi thứ bạn cần để bắt đầu, bao gồm:
- Hiểu các trang đích
- Tiến hành nghiên cứu thị trường
- Thiết kế trang đích của bạn
- Tâm lý của màu sắc
- Cách tăng tỷ lệ chuyển đổi trang đích của bạn
Hãy bắt đầu thôi nào
Hiểu các trang đích
Trang đích là một trang web đơn được tạo ra nhằm khiến khách truy cập hành động theo một cách nhất định. Ví dụ: đăng ký nhận bản tin, thu hút khách hàng tiềm năng qua email, mời mọi người tham dự hội nghị hoặc hội thảo trên web, đưa ra thông báo, giảm giá hoặc mua hàng. Đó là một tính năng quan trọng trong tiếp thị kỹ thuật số.
Các nhà tiếp thị dành rất nhiều thời gian và nguồn lực để hướng lưu lượng truy cập đến các trang đích của họ, hy vọng đối tượng mục tiêu sẽ tham gia quy trình chọn tham gia. Tuy nhiên, bạn đang lãng phí thời gian nếu những điểm đến này không lôi kéo khách hàng tiềm năng vào kênh bán hàng của bạn, đồng thời giáo dục và chuyển đổi họ thành khách hàng.
Đó là lý do tại sao bạn cần tập trung vào việc tạo các trang đích chuyển đổi. Điều đầu tiên bạn nên hiểu là thiết kế một trang đích tuyệt vời không chỉ đơn giản là trang trí đồ họa, viết một số văn bản và nút kêu gọi hành động (CTA).
Có một nghề thủ công cho nó, mà tôi sẽ thảo luận hôm nay.
Tại sao bạn cần một trang đích
Theo HubSpot , 48% nhà tiếp thị tạo một trang đích mới cho mỗi chiến dịch.
Tại sao? Bởi vì nó tạo điều kiện thuận lợi cho một phần cụ thể của quy trình chuyển đổi bằng cách cho phép người dùng chọn tham gia. Tuy nhiên, có những lý do khác khiến bạn muốn tập trung vào việc tạo trang đích.
Dưới đây là một số lợi ích chính mà bạn có thể đạt được cho hoạt động kinh doanh trực tuyến của mình bằng cách sử dụng các trang đích cụ thể cho các chiến dịch tiếp thị của mình:
- Các landing page nhằm mục đích tăng cường chuyển đổi. Một landing page được thiết kế tốt có thể giúp thu hút khách hàng tiềm năng qua email, tăng cơ hội chuyển đổi nhiều khách hàng tiềm năng hơn thành doanh số bán hàng.
- Bằng cách phân khúc đối tượng và điều chỉnh thông điệp của mình, bạn có thể tạo các trang đích kết nối với khách truy cập ở cấp độ sâu hơn.
- Các trang đích(landing page) có thể giúp bạn xây dựng thương hiệu của mình bằng cách đưa ra một thông điệp nhất quán và tính thẩm mỹ phù hợp với đối tượng mục tiêu của bạn.
- Với các chiến lược tối ưu hóa phù hợp, các trang đích có thể cải thiện SEO của bạn và thu hút thêm lưu lượng truy cập vào trang web của bạn.
- Bằng cách theo dõi các số liệu như tỷ lệ thoát và tỷ lệ chuyển đổi, bạn có thể theo dõi hiệu quả của các trang đích của mình và thực hiện các cải tiến dựa trên dữ liệu theo thời gian.
- Họ cho một ấn tượng đầu tiên tích cực. Các trang đích có thể giúp bạn thu hút người dùng, vì vậy họ sẽ muốn ở lại và chuyển từ người đọc sang khách hàng .
Các trang đích cho phép bạn thu hút khách truy cập và khuyến khích họ hành động: bạn có biết rằng hình ảnh, video và đồ họa có thể thu hút khách truy cập của bạn và thuyết phục họ hành động theo cảm tính không?
Đó là bởi vì mặc dù blog của bạn có thể làm nổi bật các bài đăng phổ biến, thu thập người đăng ký email hoặc giới thiệu các sản phẩm liên kết, nhưng trang đích chỉ có MỘT mục đích.
Nếu bạn muốn tạo một trang đích chuyển đổi cao, bạn có một số tùy chọn:
Trang đích chỉ có văn bản: Hầu hết các nhà tiếp thị trực tuyến thích sử dụng nội dung chủ yếu dựa trên văn bản cho các trang đích của họ. Chúng không bao gồm video hoặc đồ họa lớn, chỉ là một vài hình ảnh để thu hút phần não xử lý thông tin hình ảnh của bạn . Copyblogger là một ví dụ điển hình. Nó sử dụng nút CTA thay vì liên kết văn bản.
Trang đích video: Theo PRNewswire, doanh thu từ nền tảng video trực tuyến được dự đoán sẽ đạt mức cao nhất là 910 triệu USD vào năm 2025 khi YouTube, Vimeo và các trang web video khác trở nên phổ biến hơn. Bất kể sản phẩm hoặc dịch vụ của bạn là gì, việc thêm một video ngắn hướng dẫn khách hàng tiềm năng/khách hàng thông qua ưu đãi của bạn sẽ cải thiện chuyển đổi của bạn, miễn là quy trình chọn tham gia đơn giản.
Lợi ích của việc sử dụng video trên trang đích của bạn
Tại sao lại sử dụng video? Chà, nếu bạn muốn tạo các landing page chuyển đổi, thì video có thể là thứ bạn cần. Nó giúp cho landing page của bạn:
1. Giữ chân: Một video có giá trị truyền cảm hứng cho mọi người ở lại trang của bạn lâu hơn, cho phép thông điệp của bạn được truyền tải.
2. Tăng sự tin tưởng: Video mang lại sức sống và tiếng nói cho sản phẩm của bạn, tăng sự tin tưởng.
3. Đáp ứng sở thích của khách hàng: Trang Unbounce thấy rằng nhiều người thích xem một đoạn video dài 5 phút hơn là đọc một bài báo. Trang đích của bạn chuyển đổi tốt hơn nếu bạn cung cấp cho mọi người những gì họ muốn.
4. Cung cấp lời kêu gọi hành động: CTA cho phép khách truy cập biết bạn muốn họ làm gì tiếp theo và truyền cảm hứng cho hành động. Đây là một ví dụ từ Panorama9 .
Ngoài ra, các video có thể cho khách hàng tiềm năng thấy sản phẩm của bạn hoạt động như thế nào, đây là điều bắt buộc nếu nó cần được cài đặt hoặc định cấu hình. Ví dụ: khi bạn truy cập Slack , bạn có thể xem video để tìm hiểu những gì phần mềm nhắn tin có thể làm cho bạn và cách sử dụng nó.
Dưới đây là một số mẹo để sử dụng video trên các trang đích:
- Giữ cho video trên trang đích của bạn ngắn gọn và hữu ích vì người xem trên máy tính/laptop có xu hướng gắn bó với video từ 30 đến 90 giây .
- Bắt đầu với một hình thu nhỏ video tuyệt vời hiển thị lợi ích hoặc đề xuất giá trị chính của sản phẩm hoặc dịch vụ của bạn.
- Sử dụng ngôn ngữ hội thoại để giải thích lợi ích của ưu đãi của bạn và cách ưu đãi đó có thể giúp giải quyết các điểm khó khăn của khán giả.
- Đảm bảo rằng video có chất lượng cao và trông chuyên nghiệp. Chất lượng video kém có thể làm giảm thông điệp của bạn.
- Bao gồm lời kêu gọi hành động (CTA) rõ ràng, thu hút sự chú ý ở cuối video để khuyến khích người xem thực hiện hành động.
- Cân nhắc thêm phụ đề hoặc chú thích cho người xem đang xem mà không có âm thanh.
- Sử dụng số liệu phân tích để theo dõi video của bạn đang hoạt động như thế nào và thực hiện các điều chỉnh nếu cần.
Lưu ý: Đôi khi, bạn có thể có một trang đích kết hợp, trong đó bạn sử dụng nhiều yếu tố trong bản sao. Trình tạo trang đích có thể giúp bạn có ý tưởng cho việc này.
Trang đích của tôi cần bao nhiêu nội dung?
Một trang đích nên dài hay ngắn? Nó phụ thuộc vào những gì bạn đang cố gắng đạt được.
Việc tìm các trang đích có nội dung dài trong ngành tiếp thị kỹ thuật số là điều phổ biến. Đó là một định dạng tuyệt vời khi bạn đang cố gắng giới thiệu những lợi ích của sản phẩm hoặc dịch vụ của mình để kết thúc bán hàng.
Ngược lại, hãy làm trang landing của bạn ngắn gọn nếu bạn muốn địa chỉ email của ai đó để đổi lấy báo cáo miễn phí của bạn. Điều này nâng cao trải nghiệm người dùng, thu hút nhiều người tiêu dùng hơn tham gia vào quy trình chọn tham gia và dẫn đến việc hoàn thành nhiều biểu mẫu đăng ký hơn.
Ví dụ điển hình về trang đích sao chép ngắn là QuickSprout . Nó hiện có tỷ lệ chuyển đổi cao vì tôi chỉ yêu cầu URL của mọi người.
Ý kiến cá nhân của mình là bạn nên thử nghiệm cả hai loại sao chép và đưa ra quyết định của riêng bạn.
Tuy nhiên, một số nguồn nói rằng các trang đích dài hơn chuyển đổi tốt hơn . Nếu bạn đang sử dụng định dạng dài, hãy đảm bảo bạn định dạng đúng cách .
Tiến hành nghiên cứu thị trường để tìm hiểu những gì khán giả của bạn muốn
Mọi trang đích tốt đều bắt đầu bằng nghiên cứu thị trường: thu thập thông tin quan trọng về thị trường mục tiêu và khách hàng của bạn để tạo ra giá trị và cung cấp trải nghiệm mong muốn cho khách hàng.
Nếu không có nghiên cứu thị trường, bạn sẽ không biết liệu có khán giả cho sản phẩm của mình và quan tâm đến chủ đề của bạn hay không.
Giả sử bạn muốn phát hành thứ gì đó cho người quản lý dự án. Nhu cầu cho khu vực đó trông như thế nào?
3 bước để tìm nhu cầu
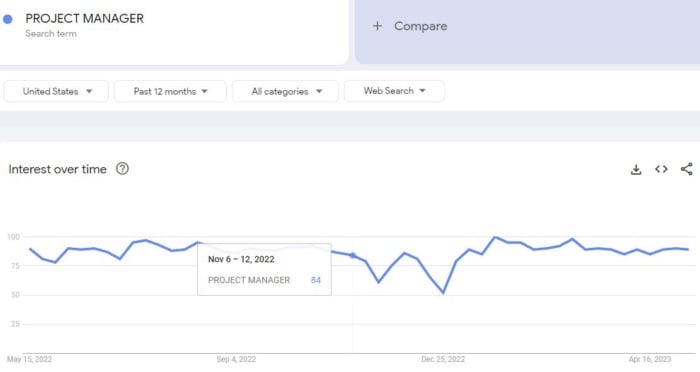
Bước # 1: Truy cập Google Xu hướng. Nhập từ khóa của bạn vào hộp tìm kiếm. Nhấp vào biểu tượng tìm kiếm.
Bước #2: Nghiên cứu xu hướng trong sáu tháng qua.

Biểu đồ trên cho thấy nhu cầu ổn định đối với cụm từ tìm kiếm “người quản lý dự án” trong khoảng thời gian sáu tháng .
Đó là điểm khởi đầu tốt để quyết định có xây dựng trang đích tập trung vào lĩnh vực này hay không.
Tiếp theo, đã đến lúc tìm hiểu thêm về những gì khách hàng tiềm năng của bạn muốn bằng cách tiến hành một số nghiên cứu thị trường giữa các khách hàng/khách hàng tiềm năng hiện tại của bạn.
Sử dụng khảo sát hoặc thăm dò ý kiến trên các nền tảng truyền thông xã hội như Facebook hoặc Twitter có thể cho bạn ý tưởng về những chủ đề và sản phẩm nào họ quan tâm nhất. Ngoài ra, hãy phân tích phần nhận xét trên blog hoặc các bài đăng trên mạng xã hội của bạn để hiểu những điểm khó khăn của khách hàng tiềm năng.
Tuy nhiên, khi tiến hành nghiên cứu thị trường, hãy nhớ rằng những gì khách hàng tiềm năng NÓI có thể không khớp với những gì họ LÀM. Ví dụ: nếu bạn khảo sát danh sách email của mình để tìm ra những thách thức của họ, họ có thể nói rằng họ đang vật lộn với việc tạo lưu lượng truy cập. Do đó, bạn sẽ muốn tìm hiểu sâu hơn bằng cách:
- Tiến hành nghiên cứu về thị trường mục tiêu của bạn. Điều này có thể bao gồm phân tích xu hướng của ngành, kiểm tra phản hồi của khách hàng và xem xét các chiến lược của đối thủ cạnh tranh. Bạn có thể điều chỉnh thông điệp và dịch vụ của mình hiệu quả hơn bằng cách hiểu rõ hơn về những gì hoạt động trong không gian của bạn.
- Phân tích hoạt động theo dõi của bạn đối với hành vi người dùng và thử nghiệm các cách tiếp cận khác nhau. Sử dụng dữ liệu để tinh chỉnh thông điệp của bạn theo thời gian và tăng tỷ lệ chuyển đổi.
Cuối cùng, để tạo một landing page chuyển đổi cao, bạn phải hiểu suy nghĩ của người mua. Là chủ sở hữu doanh nghiệp trực tuyến, bạn phải tập trung vào việc định hướng lại toàn bộ doanh nghiệp của mình theo nhu cầu của khách hàng . Trang đích của bạn phải làm cho họ muốn những gì bạn cung cấp. Tuy nhiên, đó có thể là một thách thức, như Học viện Chuyên nghiệp cho thấy:
Infographic này cho chúng ta thấy quy trình 5 bước mà người tiêu dùng trải qua trước và sau khi mua sản phẩm hoặc dịch vụ:

Bước #1: Nhận biết nhu cầu. Người mua sắm có một nhu cầu cụ thể và đang tìm mua một giải pháp để đáp ứng nhu cầu đó.
Bước #2: Tìm kiếm thông tin: Người mua hàng bắt đầu tìm kiếm để xem có những sản phẩm nào.
Bước #3: Đánh giá các lựa chọn thay thế: Người mua vẫn đang trong quá trình quyết định. Họ có thực sự cần sản phẩm không? Có lựa chọn thay thế? Khách hàng thường tìm kiếm các đánh giá, giá cả, v.v., trong giai đoạn này.
Bước #4: Quyết định mua hàng – Khi vấn đề về vị trí cửa hàng và sự thuận tiện khi mua sắm đã được giải quyết, người mua hàng sẽ xem xét thêm các sản phẩm có chất lượng và ưu đãi tốt nhất. Nếu họ bị thuyết phục, họ sẽ đặt hàng.
Bước #5: Sau khi mua hàng – Người mua sắm quan tâm đến trải nghiệm khi mua sắm tại một cửa hàng cụ thể. Các mặt hàng có được vận chuyển đúng hạn và trong tình trạng tốt không?
Trang đích của bạn phải trả lời một số câu hỏi này. Trình tạo trang đích có thể giúp bạn phát triển một cách rõ ràng, súc tích để trình bày điều này nếu bạn không tự tin khi tự làm điều này.
Sử dụng phương tiện truyền thông xã hội để nghiên cứu thị trường
Một cách khác để tìm hiểu thêm về khách hàng của bạn là thông qua phương tiện truyền thông xã hội. Khi bạn theo dõi khách hàng của mình trên mạng xã hội , bạn sẽ biết họ nói gì về thương hiệu của bạn và ở đâu.
Tuy nhiên, trò chuyện với khách hàng tiềm năng hoặc khách hàng trên mạng xã hội là một cách đơn giản để trích xuất dữ liệu hữu ích về họ, thương hiệu và thị trường của bạn. Nó cũng tạo ra một thương hiệu và trải nghiệm người dùng tích cực ngay từ đầu.
Phương tiện truyền thông xã hội có thể khiến bạn choáng ngợp, vì vậy hãy nhớ rằng bạn không cần phải có mặt trên mọi nền tảng. Tập trung vào những nơi mà khách hàng của bạn có nhiều khả năng đến nhất. Các nền tảng như Quora cũng hữu ích để tiến hành nghiên cứu thị trường.
Hiểu ý định của người dùng
Để kết thúc phần nghiên cứu thị trường, hãy tìm hiểu cách nhìn xa hơn một từ khóa nhất định và hiểu mục đích (mục đích) đằng sau từ khóa đó và điều đó liên quan như thế nào đến đối tượng mục tiêu của bạn.
Mục đích của từ khóa là tìm ra những gì người dùng thực sự muốn.
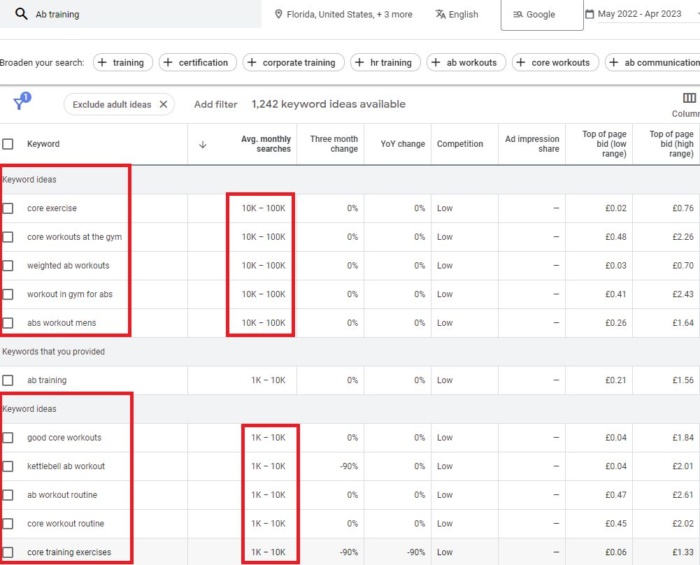
Sử dụng Google Keyword Planner, tôi đã tìm kiếm “đào tạo cơ bụng”. Đây là những từ khóa có liên quan và khối lượng tìm kiếm trung bình hàng tháng của chúng:

Từ khóa đuôi dài đầu tiên (các bài tập cốt lõi tại phòng tập thể dục) có số lượt tìm kiếm trung bình hàng tháng cao hơn nhiều so với “đào tạo cơ bụng”, vì vậy bạn có thể thấy nghiên cứu từ khóa có giá trị như thế nào để mang lại cho bạn nguồn cảm hứng cho nghiên cứu thị trường của mình. Tuy nhiên, mức độ cạnh tranh thấp nên rất ít nhà quảng cáo đấu thầu cho thuật ngữ này.
Là một người viết nội dung/blogger, nếu bạn viết nội dung và đưa từ khóa đó vào tiêu đề, xây dựng các liên kết có liên quan đến trang và gửi một số lưu lượng truy cập xã hội đến đó, bạn có thể thành công trong việc cải thiện thứ hạng của mình. Tuy nhiên, tỷ lệ chuyển đổi của bạn có thể vẫn ở mức thấp nếu không có quy trình chọn tham gia ngắn gọn.
Tại sao? Đó là vì bạn đã không tối ưu hóa cho những người thực sự muốn mua sản phẩm.
Hãy xem ý định từ khóa từ các kết quả ở trên có thể giúp bạn xác định sản phẩm tốt nhất cho trang đích của mình như thế nào:
1. Bài tập cốt lõi: Người tìm kiếm ở đây đang tìm kiếm thông tin liên quan đến bài tập cốt lõi. Nội dung chia sẻ các bài tập tổng quát không phù hợp với người tiêu dùng này vì trọng tâm (ý định) của họ là cơ bụng.
2. Các bài tập cốt lõi tại phòng tập thể dục: Ở đây, rõ ràng là người tìm kiếm có khả năng là thành viên của phòng tập thể dục và đang tìm kiếm thông tin cụ thể để tập tại địa điểm đó.
3. Các bài tập cơ bụng có trọng lượng: Nếu bạn có một sản phẩm ở dạng video đào tạo hoặc hướng dẫn từng bước, bạn có thể dễ dàng chuyển đổi những người tìm kiếm này vì họ đang tìm kiếm các bài tập cụ thể. Tuy nhiên, đừng sử dụng cường điệu hoặc thủ thuật trong nội dung của bạn. Hãy trung thực và cung cấp giá trị để biến người tìm kiếm thành khách hàng.
Thiết kế trang đích của bạn để chuyển đổi
Trong phần này, chúng ta sẽ xem xét cấu tạo của một trang đích hoàn hảo và thảo luận từng yếu tố một.
Như Unbounce cho thấy, mọi phần của trang đích của bạn đều quan trọng. Bạn có thể đổi mới, nhưng đừng bỏ qua bất cứ thứ gì thiết yếu.
Dưới đây là tóm tắt nhanh về cấu trúc được thiết kế để tối ưu hóa chuyển đổi trang đích.
1. Dòng tiêu đề: Dòng tiêu đề là yếu tố đầu tiên và quan trọng nhất của trang đích của bạn. Làm cho nó đậm, rõ ràng và hướng đến lợi ích.
Các blog viết các tiêu đề hấp dẫn và có giá trị sẽ nhận được nhiều lượt chia sẻ trên mạng xã hội nhất. Trên thực tế, hơn 50% lượt chia sẻ trên mạng xã hội đến từ những người chỉ đọc tiêu đề!
Điều đó cũng phù hợp với các trang đích. Đối với một trang đích có tỷ lệ chuyển đổi cao (một nam châm thu hút khách hàng tiềm năng), dòng tiêu đề của bạn phải sáng tạo, đi thẳng vào vấn đề, tạo ra sự cấp bách và giải quyết một vấn đề cụ thể. Trên thực tế, chúng phải có từ tính để ai đó hoàn thành biểu mẫu đăng ký.
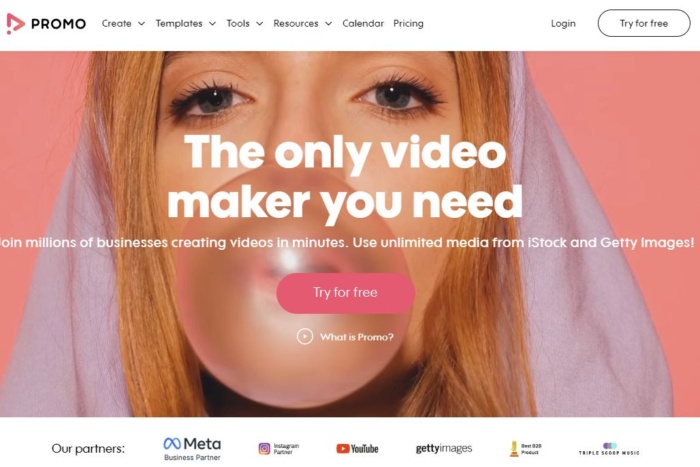
2. Tiêu đề phụ hỗ trợ: Đừng bao giờ đánh giá thấp tầm quan trọng của một tiêu đề phụ tuyệt vời. Top Left Design nói rằng một tiêu đề phụ cho mọi người lý do để đọc tất cả nội dung của chúng tôi thay vì đọc lướt hoặc quét nó . Sử dụng nó mọi lúc để cung cấp thêm ngữ cảnh cho tiêu đề chính. 3. Tập trung vào hình ảnh (ảnh chân dung, video, v.v.): Bộ não xử lý thông tin hình ảnh nhanh hơn văn bản. Đó là lý do tại sao bạn phải thêm tiêu điểm trực quan vào trang đích của mình , chẳng hạn như ảnh chân dung, ảnh hoặc video.
4. Lời chứng thực của khách hàng/khách hàng (tùy chọn): Bạn cũng có thể thêm lời chứng thực của khách hàng thực vào trang đích của mình. Lời chứng thực có thể thúc đẩy doanh số bán hàng của bạn . Tuy nhiên, chỉ sử dụng chúng sau khi bạn đã nhận được kết quả cho người khác. Nếu bạn mới bắt đầu, đây là tùy chọn.
Tôi sử dụng lời chứng thực của khách hàng trên trang đích của mình. Lời chứng thực xây dựng niềm tin vào thương hiệu cá nhân của bạn vì bạn hiển thị kết quả thực sự cho mọi người. Đó là một phần của trải nghiệm người dùng tích cực mà bạn đang cố gắng đạt được trong trình tạo trang đích của mình.
5. Lợi ích cốt lõi: Để thu hút khách hàng và khuyến khích họ hành động, hãy làm nổi bật những lợi ích cốt lõi của sản phẩm/dịch vụ trên trang đích của bạn. Derek Halpern, người sáng lập Social Triggers , thực hiện điều này trên trang chủ của mình.
6. Kêu gọi hành động: Để chuyển đổi thành công khách truy cập thành người đăng ký email hoặc khách hàng, bạn cần có lời kêu gọi hành động đơn giản, rõ ràng và có thể nhấp được . Bạn có thể sử dụng một liên kết, nhưng các nút kêu gọi hành động rất phổ biến vì chúng thu hút sự chú ý, đặc biệt là khi chúng có nhiều màu sắc.
Nếu bạn cần trợ giúp về thiết kế trang đích, có một số công cụ có sẵn. Dưới đây là một số công cụ trang đích hàng đầu:
1. Không bị trả lại : Trình tạo trang đích mà bạn có thể sử dụng để tạo, tối ưu hóa và thực hiện các thử nghiệm A/B để xác định những gì hoạt động và những gì không trên trang đích của bạn.
2. OptimizePress : Dễ dàng tạo trang đích, trang bán hàng và cổng thành viên.
3. PopUpDomination : Một trong những trình tạo hộp chọn tham gia bật lên tốt nhất xung quanh. Nó hoạt động cho người mới bắt đầu, người trung cấp và chuyên gia kinh doanh trực tuyến dưới dạng mẫu trang đích dễ dàng kéo và thả.
4. OptinMonster : Một công cụ thoát mục đích tuyệt vời sẽ giúp bạn nắm bắt email và khách hàng tiềm năng. Đó là một mẫu trang đích linh hoạt nhưng rất dễ sử dụng.
5. Instapage : Bạn có thể sử dụng Instapage để tạo một landing page chuyên nghiệp duy nhất, miễn phí 100%. Tuy nhiên, nếu muốn có nhiều trang đích hơn, bạn sẽ phải nâng cấp lên phiên bản trả phí của trình tạo trang đích này.
6. Trang khách hàng tiềm năng : Điều này phổ biến vì bạn có thể thu thập khách hàng tiềm năng qua email từ mọi nơi mà không cần hiển thị biểu mẫu đăng ký.
7. Getresponse : Sử dụng trình tạo trang đích của họ để chạy chiến dịch tiếp thị. Có sẵn một gói miễn phí cung cấp trang đích, trình tạo trang web, đăng ký và biểu mẫu liên hệ.
Khi bạn đã quyết định về các công cụ cho trang đích của mình, có một số lĩnh vực khác cần chú ý khi tạo trang đích. Điêu nay bao gôm:
- Giao diện và trải nghiệm người dùng rõ ràng: Để trang đích của bạn hoạt động, hãy đảm bảo giao diện người dùng rõ ràng. Trọng tâm là khách truy cập của bạn, không phải bạn. Bạn phải căn chỉnh mọi yếu tố trên trang đích của mình để thu hút người dùng cuối.
- Phông chữ rõ ràng và dễ đọc: Hầu hết người tiêu dùng mua sắm trực tuyến bằng thiết bị di động, Pew Internet cho biết. Điều này có nghĩa là bạn phải làm cho trang đích của mình thân thiện với thiết bị di động. Bạn có thể kiểm tra cách trang đích của mình xuất hiện trên các thiết bị di động khác nhau bằng cách sử dụng mobiletest.me .
- Điều hướng đơn giản và thân thiện với người dùng: Nói chung, không nên có điều hướng bên ngoài trên trang đích của bạn. Tuy nhiên, nếu đó là điều bạn quyết định, hãy đảm bảo rằng nó đơn giản và thân thiện với người dùng. Bạn có thể học hỏi từ David Risley , người sáng lập Blog Marketing Academy. Trang đích của anh ấy trông chuyên nghiệp, tập trung vào hình ảnh, thiết kế gọn gàng và dễ điều hướng.
- Sử dụng mô hình AIDA: Một trong những phương pháp nổi tiếng nhất trong thế giới tiếp thị nội dung là mô hình AIDA . AIDA là từ viết tắt của: Chú ý, Quan tâm, Mong muốn và Hành động.
Tâm lý của màu sắc
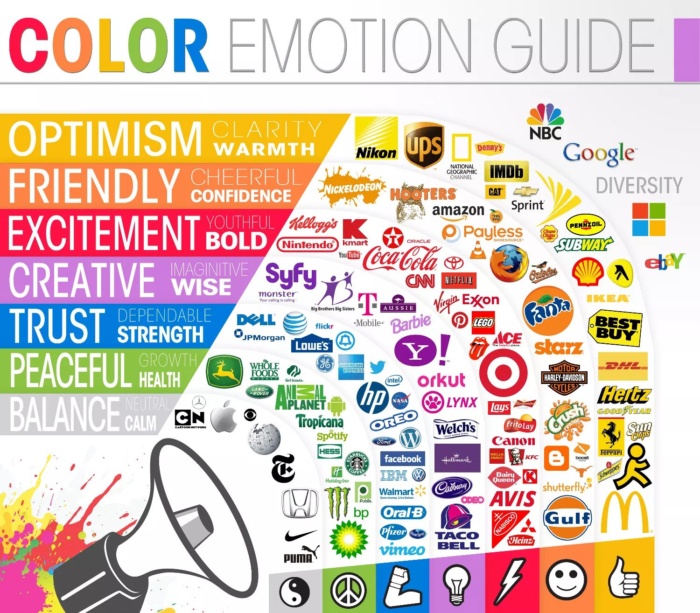
Màu sắc phù hợp là không thể thiếu trong việc tạo các trang đích chuyển đổi. Tâm lý học màu sắc cho chúng ta biết rằng bạn sẽ cảm thấy lo lắng trong căn phòng được sơn màu vàng và yên bình trong căn phòng được sơn màu xanh lam. Tâm lý màu sắc cũng hoạt động trực tuyến, như biểu đồ của Công ty Logo về cách màu sắc ảnh hưởng đến quyết định mua hàng cho thấy:

Dưới đây là một số khu vực màu chính để suy nghĩ về.
Màu nền
Nếu màu nền của bạn sai, trang của bạn cũng sẽ không chuyển đổi được. Khi sử dụng một màu đồng nhất trên nền trang đích của bạn, hãy đảm bảo màu đó không ảnh hưởng đến văn bản; nếu đó là màu đậm, hãy đảm bảo rằng văn bản có độ tương phản tốt.
Ví dụ: Công cụ Tư duy có rất nhiều trên trang đích, nhưng nó sử dụng màu cam và xanh dương tương phản để thu hút sự chú ý của bạn vào thông tin chính.
Milani Cosmetics sử dụng nền trắng và thiết kế sạch sẽ để hình ảnh sản phẩm đầy màu sắc chất lượng cao tự nói lên điều đó.
Mặt khác, bạn có thể áp dụng thiết kế tối giản cho trang đích của mình và chỉ làm nền trắng trơn. Tôi đã thành công với nền trắng, đặc biệt là trên CrazyEgg và Copyblogger Media cũng vậy .
Màu sắc liên kết
Tôi sẽ phải đồng ý với Peep Laja, người sáng lập ConversionXL , rằng “KHÔNG có màu nào tốt nhất để tăng chuyển đổi.”
Liên kết từ trang đích của bạn, đặc biệt là khi bạn muốn hoàn thành một mục tiêu đặc biệt (thu hút khách hàng tiềm năng qua email), không phải là một phương pháp hay. Tuy nhiên, nếu bạn muốn liên kết, hãy bắt đầu với quy ước web sử dụng màu xanh lam cho các liên kết được gạch chân và màu hạt dẻ cho các liên kết được theo dõi.
Lưu ý: Hãy thoải mái sáng tạo với trang đích của bạn. Nếu các liên kết màu đỏ phù hợp với bạn, hãy sử dụng chúng. Nếu các liên kết màu xanh lá cây được nhấp vào nhiều hơn, hãy sử dụng chúng.
Màu kêu gọi hành động
Tôi tin rằng màu sắc của CTA của bạn có thể truyền cảm hứng cho mọi người nhấp vào hoặc ngăn cản họ.
Khi chọn màu cho lời kêu gọi hành động, hãy xem xét mỗi màu đại diện cho điều gì và người tiêu dùng sẽ cảm nhận chúng như thế nào .
Ví dụ, màu hồng tượng trưng cho tình yêu vô điều kiện . Các thương hiệu thường sử dụng màu này để nhắm mục tiêu đến phụ nữ, vì nó được coi là nữ tính hơn. Màu cam tỏa ra sự ấm áp và hạnh phúc .
Bạn có nên tiếp tục sử dụng màu hồng hoặc cam cho lời kêu gọi hành động của mình nếu bạn không nhắm mục tiêu đến phụ nữ và không hoạt động trong lĩnh vực hẹn hò không? Tất nhiên, bạn nên.
Màu xanh là màu của sự tin tưởng và hòa bình . Nếu bạn bán các mặt hàng kỹ thuật số như sách điện tử, phần mềm, plugin và chủ đề, màu xanh lam rất có thể sẽ giúp tạo dựng lòng tin và lòng trung thành của khách hàng.
Một số thương nhân thanh toán trực tuyến sử dụng màu xanh lam cho các nút kêu gọi hành động của họ vì họ muốn mang đến cho người dùng cuối (khách hàng) sự an tâm khi cải thiện trải nghiệm người dùng và tăng lượng người tiêu dùng tham gia vào quy trình chọn tham gia.
Màu xanh lam hoạt động tốt cho Optinmonster, trong khi các thương hiệu khác thích màu đỏ hơn . Tuy nhiên, hãy nhớ rằng mọi ngành và chiến dịch tiếp thị đều khác nhau; kiểm tra và đo lường để tìm ra những cái phù hợp với bạn.
Cuối cùng, hãy quan tâm đến người dùng di động. Tôi không thể nói cho bạn biết cảm giác nản lòng như thế nào khi truy cập cửa hàng trực tuyến trên máy tính bảng của mình chỉ để thấy rằng nút kêu gọi hành động chồng chéo với giá cả.
8 bí mật để tăng tỷ lệ chuyển đổi trang đích thông qua CHUYỂN ĐỔI
Với cách tiếp cận phù hợp, bạn có thể tăng đáng kể tỷ lệ chuyển đổi của mình. Phương pháp CHUYỂN ĐỔI lấy tất cả các điểm tôi đã đề cập ở trên và làm cho nó dễ nhớ.
Có nhiều cách đơn giản để tối ưu hóa bản sao và các nút kêu gọi hành động của bạn để tạo ra kết quả tốt nhất.
Sử dụng nguyên tắc KISS: Theo Marketing Business News , KISS là viết tắt của “Keep It Simple, Stupid”.
Trong tiếp thị KISS, đây là tất cả về việc duy trì chủ đề trên trang đích của bạn. Khoảng chú ý của mọi người là ngắn. Trên thực tế, các nhà khoa học dữ liệu ước tính khoảng thời gian chú ý trung bình của người tiêu dùng vào năm 2022 chỉ là 8 giây . Do đó, bạn phải ngay lập tức thu hút sự chú ý của người tiêu dùng và thu hút họ.
Ví dụ, Jon Morrow sử dụng nguyên tắc KISS trong khóa học viết blog cho khách của mình và tuyển dụng các nhà văn .

Khi bạn thêm email của mình, bạn sẽ nhận được điều này:

Dưới đây là cách áp dụng nguyên tắc KISS cho trình tạo trang đích của bạn và tăng tỷ lệ chuyển đổi:
- Bắt đầu bằng cách đơn giản hóa giao diện người dùng của trình tạo trang đích của bạn. Loại bỏ mọi tính năng lộn xộn hoặc không cần thiết có thể khiến người dùng bối rối hoặc choáng ngợp.
- Sử dụng một tiêu đề táo bạo, hấp dẫn để giải thích những lợi ích mà mọi người có thể đạt được.
- Bao gồm ngôn ngữ rõ ràng, súc tích trong bản sao và nhãn của công cụ xây dựng của bạn. Tránh sử dụng biệt ngữ hoặc thuật ngữ kỹ thuật quá mức.
- Sử dụng gạch đầu dòng để liệt kê 3 – 5 lợi ích cốt lõi của sản phẩm/dịch vụ của bạn.
- Cân nhắc đưa vào video hướng dẫn hoặc các hình thức đa phương tiện khác để làm cho quy trình dễ hiểu hơn.
- Thêm tiêu điểm trực quan đơn giản ở phía bên trái trang đích của bạn, giống như Jon.
- Đảm bảo nút kêu gọi hành động của bạn kết hợp hoàn hảo với nền của bạn.
- Tập trung vào việc tối ưu hóa các mẫu và tùy chọn thiết kế của trình tạo để đơn giản và dễ sử dụng.
Lưu ý: Bạn có thể sử dụng cả nút kêu gọi hành động và liên kết văn bản trên trang đích của mình. Đặt liên kết văn bản bên dưới nút, như trong ảnh chụp màn hình ở trên.
Nếu bạn muốn tìm hiểu thêm về các nút kêu gọi hành động, tâm lý học đằng sau vị trí và thậm chí cả những từ thích hợp để sử dụng, hãy xem blog của tôi về 100 nghiên cứu điển hình về tối ưu hóa chuyển đổi .
1. Xóa lời kêu gọi hành động
Bạn sẽ thấy lời kêu gọi hành động ở bất cứ đâu. Mua ngay. Đăng ký. Thử nó. Liên hệ chúng tôi. Xem Video của chúng tôi. Mục đích của CTA là đưa người tiêu dùng đến giai đoạn tiếp theo của đường hầm.
Bạn biết KISS từ sớm hơn? Đó là những gì bạn phải làm ở đây.
Các trang tốt nhất chỉ nhấn mạnh một CTA, như ví dụ tuyệt vời này từ Quảng cáo .

Cân nhắc thiết kế CTA
- Đảm bảo rằng bạn hiển thị CTA của mình ít nhất một lần trong một nút trông khác biệt, tập trung và rõ ràng về mặt hình ảnh. Đừng bắt mọi người đoán những gì họ nên nhấp vào.
- Sử dụng các dấu hiệu trực quan như mũi tên hoặc hình ảnh của những người tập trung vào nút CTA để thu hút sự chú ý của người dùng.
- Thử nghiệm với màu sắc, kích thước và vị trí của nút, đồng thời thử sử dụng các loại ngôn ngữ khác nhau cho nội dung, chẳng hạn như lời kêu gọi hành động tinh tế (‘Hỗ trợ Nguyên nhân của chúng tôi’) so với lời kêu gọi trực tiếp hơn (‘Quyên góp ngay bây giờ’) , để xem nội dung nào phù hợp nhất với khán giả của bạn.
- Đảm bảo bạn nhấn mạnh CTA chính là CTA quan trọng nhất trên trang bằng cách không nhấn mạnh bất kỳ CTA phụ nào.
- Giúp khách truy cập của bạn thực hiện hành động mong muốn một cách dễ dàng và hấp dẫn bằng cách lặp lại lời kêu gọi hành động (CTA) ở cuối trang nơi nội dung tiếp tục sau màn hình đầu tiên.
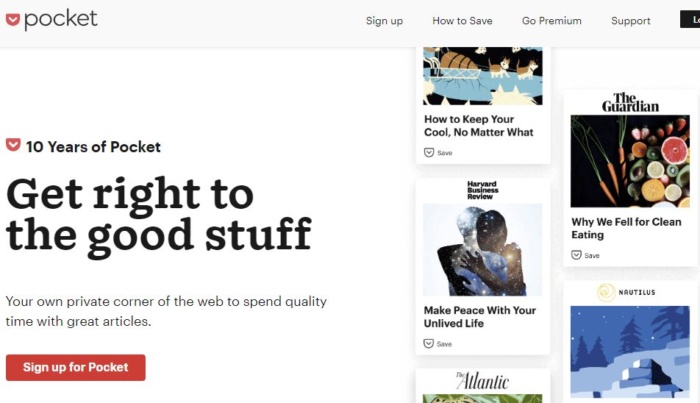
Đây là một ví dụ tuyệt vời từ Pocket . Con mắt hướng ngay đến CTA. Đặc biệt thú vị là cách thu nhỏ video ở đây vì nút phát trên video có thể gây mất tập trung.

2. Ưu đãi
Phiếu mua hàng là bất kỳ thứ gì bạn cung cấp cho khách truy cập để đổi lấy việc họ làm những gì bạn muốn. Điều này có thể có nghĩa là cung cấp như phiếu giảm giá hoặc giảm giá. Tuy nhiên, bạn cũng có thể cung cấp bản dùng thử miễn phí, phiên bản miễn phí của sản phẩm, sách trắng hoặc quà tặng phù hợp.
Dưới đây là một số mẹo để sử dụng phiếu mua hàng cho các trang đích chuyển đổi cao:
- Hãy nhớ rằng, các ưu đãi tốt nhất sẽ kéo người dùng vào sâu hơn trong kênh chuyển đổi.
- Trang web thanh toán hóa đơn có thể cung cấp cho người dùng 10 đô la cho hóa đơn đầu tiên họ thanh toán, điều này sẽ yêu cầu họ đăng ký dịch vụ và kết nối tài khoản của họ.
- Một công ty tư vấn có thể cung cấp một buổi tư vấn miễn phí kéo dài 60 phút, đây thực sự là một cuộc họp để mô tả công ty đó tuyệt vời như thế nào.
- Bất cứ điều gì bạn cung cấp, hãy thử kết hợp nó với thời hạn để tạo cảm giác cấp bách và thúc đẩy phản hồi.
- Đảm bảo rằng bạn giữ cho ưu đãi đơn giản và không làm sao nhãng khỏi CTA.
Trên thực tế, ưu đãi miễn phí của bạn có thể trông như thế này:
Tiêu đề: Tăng cường trí não của bạn với BrightMind
Tiêu đề phụ: Đăng ký sách điện tử miễn phí của chúng tôi và nhận quyền truy cập tức thì vào các bí mật tăng cường trí não
Bản sao nội dung: Bạn có mệt mỏi vì cảm thấy đầu óc mơ hồ hay hay quên không? Đã đến lúc khai phá toàn bộ tiềm năng của bộ não bạn với BrightMind. Nhóm chuyên gia của chúng tôi đã tạo ra một Sách điện tử MIỄN PHÍ chứa đầy các mẹo, kỹ thuật và chiến lược tăng cường trí não mà bạn có thể bắt đầu sử dụng ngay hôm nay.
Hãy xem xét một số ví dụ trực tuyến.
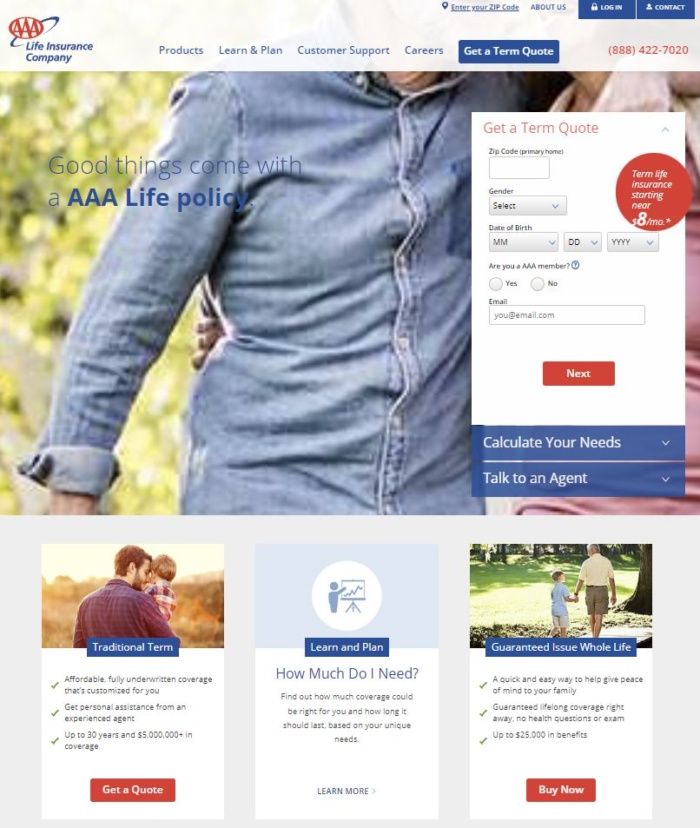
Đây là một từ Công ty Bảo hiểm Nhân thọ AAA về cách không thiết kế trang đích.

Có rất nhiều thứ đang diễn ra ở đây. Hầu hết các trang web bảo hiểm cung cấp một báo giá miễn phí với thông tin tối thiểu, nhưng ví dụ này phức tạp hóa mọi thứ.
Các vấn đề với trang này bao gồm:
- Yêu cầu nhiều thông tin trong hộp yêu cầu bên dưới báo giá thuật ngữ có danh sách thả xuống yêu cầu thêm thông tin
- Rất nhiều CTA khác nhau
- biệt ngữ
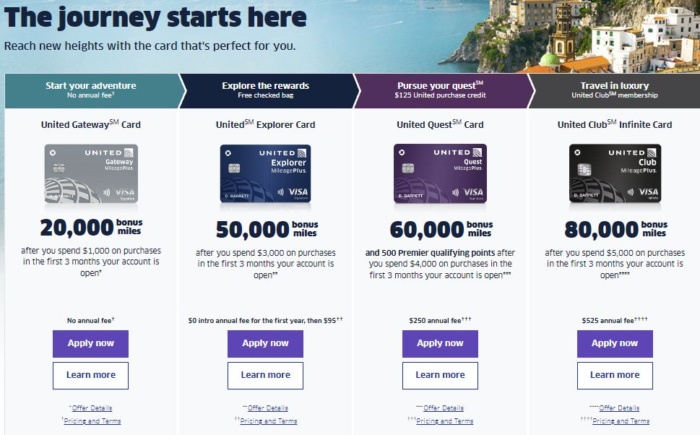
Ngược lại, United làm đúng với trang “Khám phá” của mình .
Thẻ tín dụng hầu như luôn bao gồm một ưu đãi – không có gì ngạc nhiên, với kinh nghiệm gửi thư trực tiếp mà các công ty này có. Lưu ý rằng ưu đãi yêu cầu chủ thẻ chi tiêu trên một số tiền nhất định trước khi đủ điều kiện nhận phần thưởng dặm bay. Chẳng hạn, bạn cần chi 1.000 đô la trong ba tháng đầu tiên để nhận được 20.000 dặm bay thưởng. Các tín hiệu trực quan tốt cũng thu hút sự chú ý của CTA.

3. Tập trung hẹp
Nhiều nghiên cứu cho thấy bạn càng đưa ra nhiều lựa chọn cho mọi người thì họ càng mất nhiều thời gian hơn để đưa ra quyết định. Bạn tạo trang của mình càng rõ ràng và đơn giản thì bạn càng có nhiều khả năng khiến ai đó thực hiện hành động mà bạn muốn.
Khi tạo các trang đích chuyển đổi, hãy tự hỏi bạn có thực sự cần:
- Một thanh điều hướng? Tắt hoặc thu nhỏ nó một cách trực quan và loại bỏ các yếu tố có thể nhấp được không phải là CTA của bạn.
- Để nói về triết lý công ty của bạn? Di chuyển nó đến phần “Giới thiệu” và giới hạn nội dung không phục vụ mục đích đưa mọi người xuống kênh.
- Để thu thập tất cả thông tin đó? Nếu bạn có một biểu mẫu trên trang của mình, hãy giữ cho nó ngắn gọn. Hết nghiên cứu này đến nghiên cứu khác đã chỉ ra rằng nhiều trường hơn = phản hồi thấp hơn.
Làm tương tự cho trang đích của bạn. Tập trung vào CTA và để lại các liên kết về danh sách công việc và thú cưng văn phòng của bạn ở dưới màn hình đầu tiên (nghĩa là nằm ngoài khu vực mà mọi người nhìn thấy khi họ truy cập trang lần đầu tiên).
Dưới đây là một số mẹo để thực hiện điều này:
- Giữ bản sao ngắn gọn và phù hợp với ưu đãi/đối tượng của bạn.
- Mặc dù nhiều người sẽ lướt qua trang chủ của bạn, nhưng bạn không cần phải gửi tất cả họ đến đó. Tạo các trang đích dành riêng cho các chương trình tiếp thị của bạn sẽ giúp bạn (và khách truy cập của bạn) tập trung.
- Độ dài biểu mẫu là một lĩnh vực tuyệt vời khác để thử nghiệm.
- Sử dụng hình ảnh để tập trung vào các tính năng quan trọng nhất của trang.
- Đặt không gian chính của trang bằng khoảng trắng và di chuyển các liên kết quản trị đến chân trang được trình chiếu trực quan.
- Hãy chắc chắn rằng bất kỳ tiêu đề hoặc liên kết phụ nào không làm sao nhãng nhiệm vụ cốt lõi của trang.
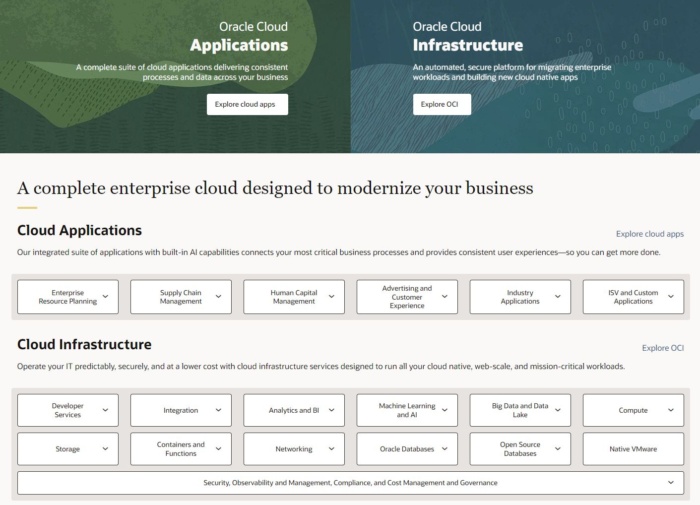
Đây là một câu chuyện cảnh báo từ Oracle :

Có bao nhiêu thứ để bạn nhấp vào trang đích? 48. Đó là 48 cơ hội cho những ai ghé thăm trang để đi lang thang.
Đó là một ví dụ hoàn hảo về việc sử dụng một trang chuyên dụng sẽ giúp Oracle loại bỏ những nội dung không quan trọng và tập trung vào những gì họ muốn đạt được.
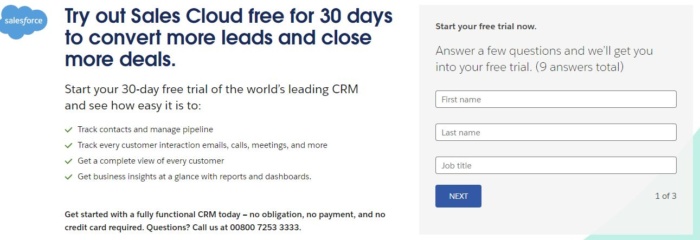
Tuy nhiên, Salesforce đã làm được điều đó.
Đó không phải là trang đích đẹp nhất. Nhưng đối với phần mềm doanh nghiệp, nó được hạn chế một cách đáng ngưỡng mộ. Không có thanh điều hướng ở phía trên, nó loại bỏ mọi liên kết quản trị ở phía dưới và các liên kết xã hội nhỏ và có màu xám kín đáo.
Ngoài ra, biểu mẫu chỉ yêu cầu một vài trường và thậm chí còn cho bạn biết có bao nhiêu trường. Nó kết thúc với một CTA đẹp, sáng sủa, mang lại lợi ích. Hoàn hảo!

4. VIA: Thuộc tính rất quan trọng
Tất cả chúng ta đều đã nghe những câu chuyện về các công ty đặt trước một URL hấp dẫn, không đưa ra thông tin nào về mục đích của trang web và thu thập 1 triệu địa chỉ email trước khi chúng ra mắt.
Đoán xem? Điều đó có lẽ sẽ không xảy ra với công ty của bạn.
Thay vào đó, bạn phải cung cấp cho khách truy cập một số lý do chính đáng để điền thông tin chi tiết hoặc Thuộc tính Rất quan trọng (VIAs) của họ.
Để thực hiện việc này một cách hiệu quả, hãy xác định hai đến năm điều về sản phẩm hoặc dịch vụ mà bạn cho là quan trọng nhất đối với khách truy cập và giới thiệu những điều đó.
Dưới đây là một số lời khuyên để thực hiện chiến lược này:
- Giải thích những vấn đề mà sản phẩm hoặc dịch vụ của bạn có thể giúp giải quyết.:
- Sử dụng các tính năng, lợi ích hoặc điểm yếu (các tính năng này sẽ giúp khách truy cập của bạn tránh được sự khốn khổ như thế nào).
- Hãy thử các cách tiếp cận khác nhau để xem cách nào hiệu quả với khán giả của bạn. Điều quan trọng là phải kiểm tra xem bạn làm nổi bật thuộc tính nào, bạn hiển thị bao nhiêu thuộc tính và cách bạn mô tả chúng.
- Đảm bảo danh sách các thuộc tính không làm mất tập trung vào CTA. Bạn có thể giới thiệu các thuộc tính trong màn hình đầu tiên và sau đó tìm các mô tả đầy đủ hơn bên dưới màn hình đầu tiên.
- Việc tắt các thuộc tính bằng các biểu tượng hoặc hình ảnh có thể làm cho danh sách trở nên hấp dẫn và thân thiện hơn về mặt trực quan.
Đây là cách không làm điều đó, lịch sự của Yammer.
Jeez, Yammer, lộ chân ra một chút đi.
Đây không chỉ là trang đăng ký TOÀN BỘ mà trang mà bạn truy cập cho “yammer.com” chỉ là một trang đăng nhập. Bạn phải bấm để tìm điều trị hấp dẫn này.
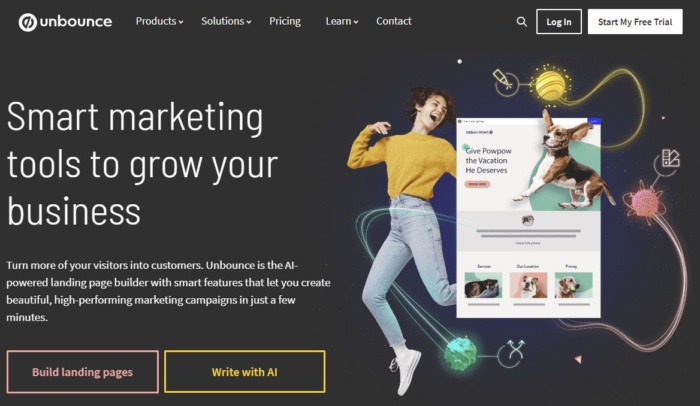
Nếu bạn đang tìm cảm hứng, Unbounce là một ví dụ tuyệt vời. (dưới màn hình đầu tiên). Có một mô tả nhanh về hai VIA (có liên kết để ai đó có thể tìm hiểu thêm nếu họ muốn). Ở trên cùng bên phải của trang, theo đường kẻ mắt tự nhiên, có một CTA trực quan khác biệt dành cho những người sẵn sàng dùng thử bản dùng thử miễn phí.

5. Tiêu đề hiệu quả
Nội dung được viết cho quảng cáo in hoặc hiển thị thường có tiêu đề thông minh, hài hước hoặc thái quá. Điều đó phải xảy ra bởi vì những quảng cáo đó đang cố vẫy tay trước mặt bạn và khiến bạn mất tập trung vào bất cứ việc gì khác mà bạn đang làm.
Tuy nhiên, trên trang web của bạn, bạn không tranh giành sự chú ý. Bạn đã làm điều gì đó để thu hút khách truy cập của mình ở đó. Bây giờ bạn chỉ cần thuyết phục họ kéo ghế lên và ở lại một lúc.
Những người đến với trang web của bạn sẽ quyết định trong tích tắc nếu họ muốn quay lại trò chơi “Từ ngữ với bạn bè” hay ở lại và xem tất cả những gì về bạn. Một cách quan trọng để giữ chân họ là nói với họ bằng ngôn ngữ đơn giản về nội dung trang web của bạn.
Ví dụ:
- Bán một cái chăn có tay áo? “Quê hương của Slanket, chiếc chăn có tay nổi tiếng.”
- Bán một tư vấn tiếp thị? “Làm thế nào để tiếp thị tốt hơn.”
- Bán ứng dụng vị trí mới nhất? “Tìm bạn bè của bạn ngay lập tức.”
Cân nhắc cho chiến lược:
- Những người đang bận suy nghĩ “Mấy người này làm cái quái gì vậy?” ít có xu hướng đọc báo cáo chính thức của bạn, tìm kiếm địa chỉ của họ, mua tiện ích của bạn, đăng ký hội thảo trên web hoặc tải xuống ứng dụng của bạn. Khi bạn viết tiêu đề, hãy viết rõ ràng và giải thích thay vì rụt rè và thông minh.
Cân nhắc cho thiết kế:
- Hãy chắc chắn rằng tiêu đề nổi bật trực quan, thậm chí còn nổi bật hơn logo/tên của trang web.
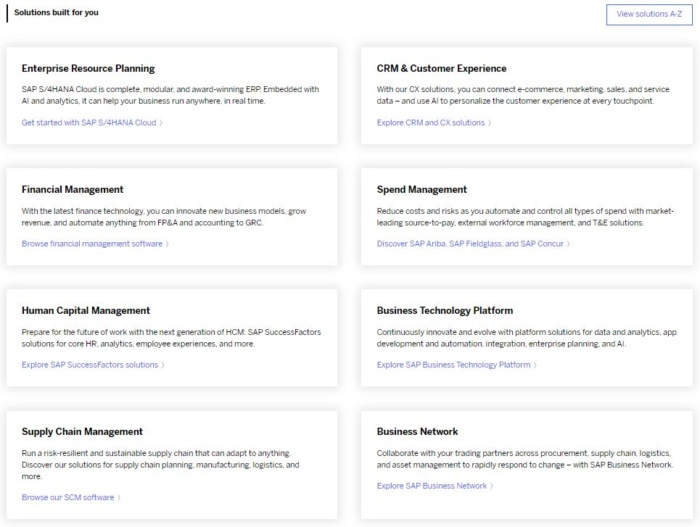
Đây là cách không làm điều đó từ SAP .
Giữa dòng tiêu đề mơ hồ và tình trạng quá tải thông tin từ quá nhiều tùy chọn chứa đầy biệt ngữ (một cái bẫy mà hầu hết các phần mềm doanh nghiệp khó chống lại), bạn sẽ không thực sự biết SAP làm gì hoặc lợi ích của nó.

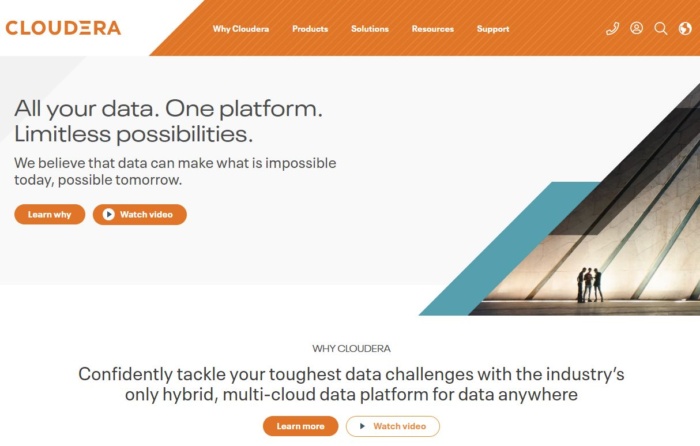
Cloudera đang làm đúng.
Nhìn thoáng qua, bạn có thể thấy công ty này làm gì: đó là một nền tảng cho dữ liệu lớn. CTA hướng người dùng tìm hiểu thêm trong video hoặc liên kết thông tin. Nó cũng sử dụng video, thiết kế rõ ràng, hình ảnh và điều hướng đơn giản.

6. Bố cục hiểu biết về độ phân giải
Bạn có biết rằng có những người vẫn lướt web trên màn hình 800 x 600 không? Và rằng độ phân giải màn hình phổ biến nhất là 1920 x 1080 trên toàn thế giới ?
Điều đó có nghĩa là hình ảnh trực quan tổng thể mà bạn nhìn thấy trên màn hình HD lớn của mình có thể rất khác so với những gì khách hàng của bạn nhìn thấy. Điều đó có nghĩa là bạn cần giữ những phần quan trọng nhất của tin nhắn ở chính giữa trên cùng của màn hình, với tin nhắn hỗ trợ ở phía dưới trang.
Bởi “thiết yếu”, ý tôi là:
- Logo
- Tiêu đề
- Kêu gọi hành động
- Một hình ảnh hỗ trợ
Để sử dụng chiến lược này:
- Đảm bảo rằng nhà thiết kế của bạn biết đâu là yếu tố quan trọng nhất trên trang của bạn và đặt chúng ở phía trước và trung tâm.
- Nếu bạn có thể điều chỉnh màn hình của mình, hãy kiểm tra bố cục trang của bạn ở các độ phân giải khác nhau, kể cả kích thước màn hình không chuẩn để cho phép ngay cả những người có màn hình cũ hơn cũng có thể xem dòng tiêu đề và CTA của bạn mà không cần cuộn. Bạn cũng nên kiểm tra nó trên điện thoại di động và máy tính bảng.
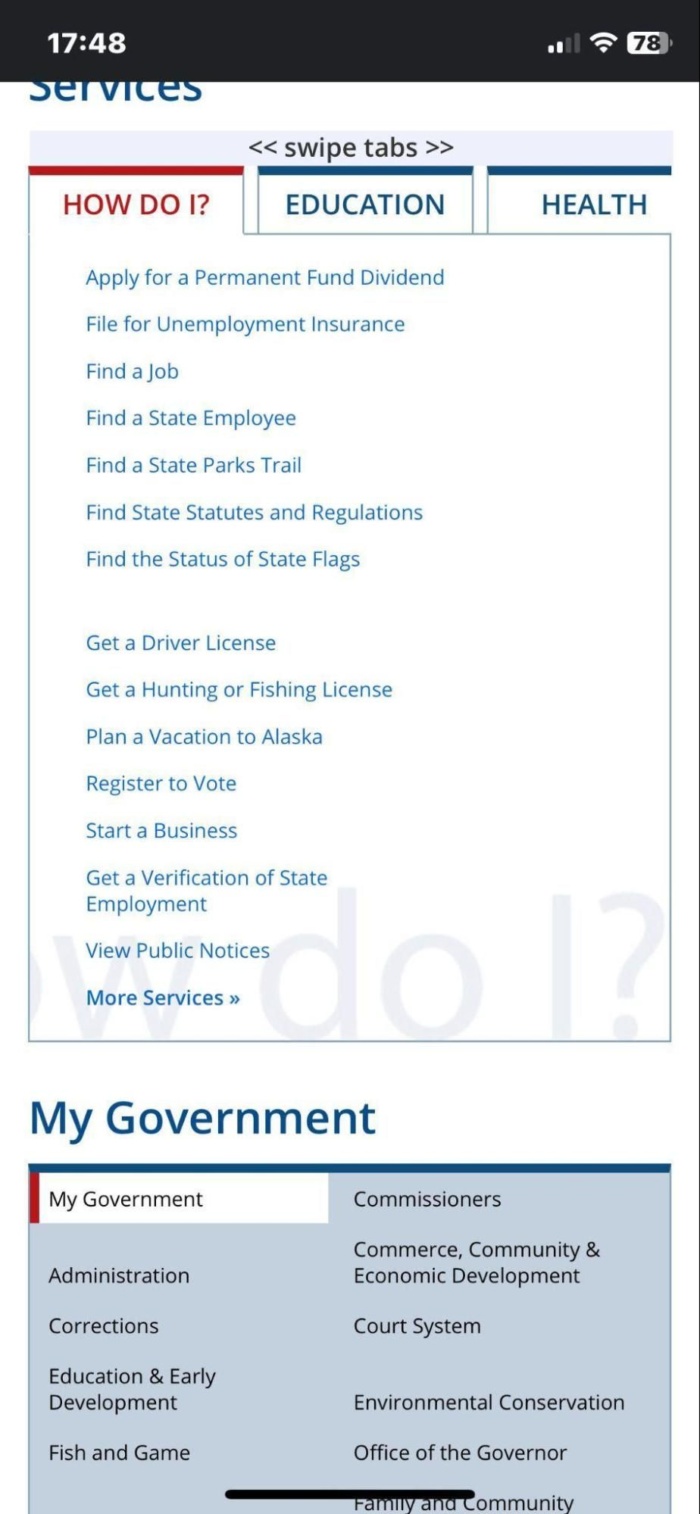
Đây là một câu chuyện cảnh báo về những gì cần tránh.
Kiểm tra trang web chính thức của bang Alaska trên nền tảng di động. Chúng tôi có rất nhiều thao tác cuộn để truy cập thông tin dịch vụ, liên kết giống như quảng cáo của Google và hình ảnh không được tối ưu hóa cho thiết bị di động. Nhìn chung, bố cục không mang lại trải nghiệm người dùng tốt.

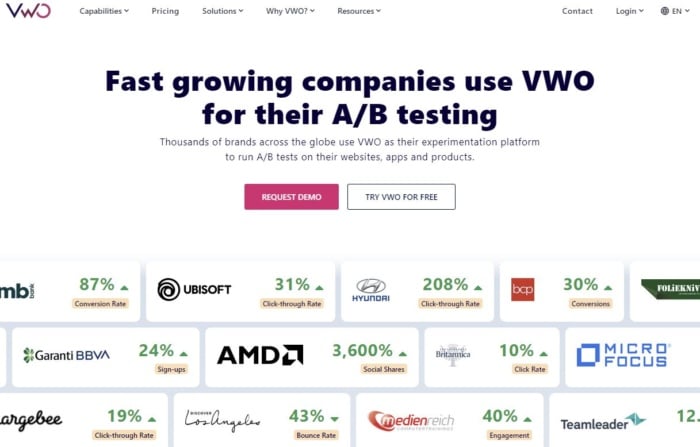
Trên một lưu ý tích cực, chúng tôi đã có Trình tối ưu hóa trang web trực quan ở 1024. Ồ, tất cả đều ở đó. Tiêu đề hay, CTA sáng sủa, bằng chứng xã hội và một số VIA. Ngay cả trên một màn hình nhỏ hơn, các yếu tố quan trọng nhất vẫn hiển thị.

7. Hình ảnh ngăn nắp
Nếu bạn đã dành hơn 30 phút trên Internet, bạn có thể đã thấy một trong những quảng cáo có ảnh GIF là một quả chuối thối với dòng tiêu đề “Giảm 50 lbs bằng một thủ thuật kỳ lạ này”.
Trừ khi bạn đang thực sự bán một phương thuốc giảm cân kỳ diệu cho những người nghiện, đừng để trang đích của bạn trở thành quảng cáo đó.
Cũng giống như tiêu đề, các yếu tố gây mất tập trung có thể hoạt động khi bạn đang cố gắng thu hút sự chú ý. Tuy nhiên, khi mọi người đang ở trên trang web của bạn, bạn không muốn đánh lạc hướng họ bằng một loạt các hình ảnh rác.
Thay vào đó, hãy làm theo các mẹo sau để tạo trang đích chuyển đổi:
- Sử dụng một thiết kế đơn giản, rõ ràng với nhiều khoảng trắng để giúp mọi người được đào tạo về lời kêu gọi hành động của bạn.
- Hãy nhớ rằng, phông chữ lớn giúp họ đọc và hiểu nội dung trang web của bạn dễ dàng và hấp dẫn.
- Dấu đầu dòng làm cho các khối bản sao lớn dễ quét.
- Video đóng gói một tác động lớn vào một không gian nhỏ và có thể tăng chuyển đổi lên 80 phần trăm.
- Bao gồm các hình ảnh và đồ họa có liên quan cho sản phẩm của bạn và liên quan đến đối tượng của bạn. Điều này giúp hỗ trợ thông điệp của bạn thay vì chuyển hướng sự chú ý.
- Bài kiểm tra. Khán giả của bạn có phản ứng tốt hơn với ảnh hoặc hình minh họa không? Người hay đồ vật? Nó có giúp hiển thị sản phẩm đang hoạt động không? Thử nghiệm A/B để tìm hiểu.
- Đừng quên, ít hơn là nhiều hơn. Thật hấp dẫn khi thêm các vòng xoáy ấn tượng, thanh trượt jQuery, biểu đồ bùng nổ và ảnh lưu trữ. Tuy nhiên, cũng như mọi thứ khác, hãy đảm bảo các yếu tố không làm người mua tiềm năng mất tập trung.
- Vấn đề tốc độ, đặc biệt là với thời gian tải trang. Trang đích tải nhanh sẽ nhận được phản hồi tốt hơn.
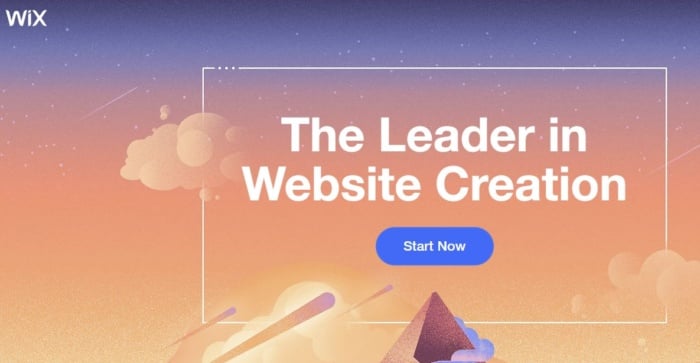
Dưới đây là trang đích cũ của Neerings , do Wishpond cung cấp .
Bạn có thể thấy các vấn đề ngay lập tức:
- Nó có một thiết kế lộn xộn
- Trang có quá nhiều văn bản. Đó là tình trạng quá tải thông tin ở mức tốt nhất.
Thay vào đó, chúng ta hãy xem một ví dụ về cách lấy nó ngay từ Wix , người đã thiết kế rõ ràng với CTA rõ ràng tại đây. Việc sử dụng màu sắc ở đây thu hút sự chú ý của bạn vào lời kêu gọi hành động. Các mục điều hướng bị tắt tiếng. Thiết kế rõ ràng và đơn giản, đồng thời các lợi ích chính của sản phẩm được giải thích ngắn gọn mà không có biệt ngữ hoặc quá nhiều văn bản.

8. Bằng chứng xã hội
Tôi đã từng có một công việc mùa hè tại một tổ chức phi lợi nhuận, nơi tôi thu tiền tận nhà. Một ngày nọ, tôi gặp chút rắc rối và đăng ký cho một số người trong cùng một khu phố. Sau một thời gian, tôi thậm chí không cần phải đi vào quảng cáo chiêu hàng của mình; Tôi chỉ giơ tờ giấy của mình lên, cho mọi người thấy rằng tất cả những người hàng xóm của họ đã quyên góp, và họ đã ủng hộ ngay.
Là sinh vật xã hội, con người có xu hướng đặt giá trị cao hơn cho những thứ mà người khác đã chấp thuận. Đó là lý do tại sao hầu hết các trang web có xu hướng hiển thị bằng chứng xác thực xã hội như vậy, như:
- Một danh sách khách hàng
- Báo chí đề cập
- Thống kê sử dụng
- lời chứng thực
Nếu bạn mới bắt đầu, có lẽ bạn không có nhiều thứ này. Tuy nhiên, ngay cả một hoặc hai câu trích dẫn từ người dùng beta, người dùng alpha và chết tiệt, mẹ của bạn, cũng có thể cho khách truy cập trang web thấy rằng người khác đã nhận được giá trị từ những gì bạn đang cung cấp.
Để triển khai bằng chứng xã hội một cách hiệu quả:
- Thu thập một số bằng chứng tốt về bằng chứng xã hội cho trang của bạn. Nếu trang của bạn là tĩnh (như trang chủ), hãy cập nhật nó. Bao gồm sự chú ý của báo chí mới, số người dùng được cập nhật, trích dẫn khách hàng tuyệt vời, v.v.
- Ngay cả khi bạn đang hiển thị logo của khách hàng hoặc báo chí, điều quan trọng là phải giữ cho thiết kế sạch sẽ và tập trung. Giữ các biểu trưng có kích thước đồng nhất và hiển thị chúng theo thang độ xám nếu có thể để giảm thiểu sự xung đột màu sắc và để tập trung vào bạn.
Đây là một ví dụ về CTA biến mất khỏi nội dung dân gian từ autogrow . Rất may, cơ quan đã cập nhật thiết kế của nó.

Đây là một ý tưởng trang đích mà bạn có thể sử dụng.
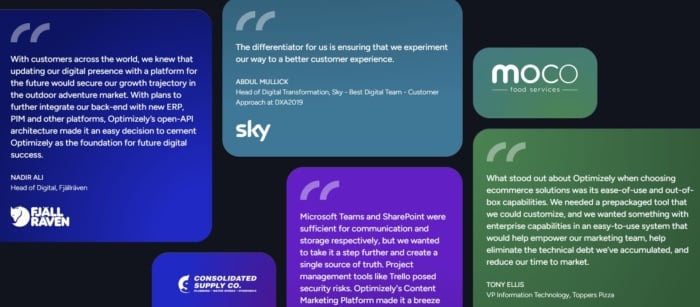
Optimizely có một định dạng khác cho trang đích của nó. Nó bao gồm bốn mẩu bằng chứng xã hội trên một màn hình. Đây là tất cả từ các thương hiệu hàng đầu toàn cầu chào mời các lợi ích một cách tối ưu với các ví dụ trường hợp thực tế và cách trình bày trực quan không lộn xộn của các biểu tượng đáng chú ý để tạo ấn tượng ngay lập tức về sự tin cậy và uy quyền.

Các câu hỏi thường gặp
Trang đích chuyển đổi cao là gì?
Trang đích chuyển đổi cao hướng dẫn khách hàng tiềm năng thông qua kênh bán hàng. Nó giúp khách hàng tiềm năng tìm thấy thông tin họ cần một cách hiệu quả và cung cấp CTA để khuyến khích hành động.
Làm cách nào để tạo trang đích sản phẩm có tỷ lệ chuyển đổi cao?
Chuyển đổi là một khoa học của trí óc và viết các trang đích chuyển đổi cao chủ yếu là kỹ thuật và một phần kỹ năng.
Tuy nhiên, đây là những mẹo, kỹ năng và công cụ bạn có thể sử dụng. Bắt đầu với máy chủ lưu trữ trang đích như Unbounce.
Để tạo các trang đích có tỷ lệ chuyển đổi cao, hãy nhớ rằng điều quan trọng là phải hiểu đối tượng của bạn và điều chỉnh thông điệp của bạn cho phù hợp với nhu cầu và sở thích của họ. Bằng cách làm theo các phương pháp hay nhất, đồng thời liên tục thử nghiệm và tinh chỉnh cách tiếp cận của mình, bạn có thể tạo các trang đích thúc đẩy chuyển đổi, đồng thời xây dựng lòng tin và lòng trung thành với khán giả của mình.
Các tính năng của một trang web chuyển đổi cao là gì?
Bắt đầu với một tiêu đề rõ ràng và hấp dẫn làm nổi bật lợi ích chính của sản phẩm của bạn và đảm bảo nội dung của bạn tập trung vào nhu cầu và điểm đau của đối tượng mục tiêu.
Điều quan trọng nữa là bao gồm các hình ảnh và video chất lượng cao giới thiệu sản phẩm của bạn đang hoạt động và giúp khách truy cập cảm nhận được các khả năng của nó, bao gồm CTA và giữ cho văn bản ngắn gọn. Luôn kiểm tra nội dung A/B để xem tùy chọn nào hoạt động tốt nhất.
Cuối cùng, hãy đảm bảo thêm lời chứng thực, đơn giản hóa điều hướng và nêu rõ đề xuất giá trị của bạn.
Phần kết luận
Chúng ta thường nói về những trang web thành công và điều gì khiến chúng chuyển đổi như điên. Tuy nhiên, điều quan trọng là bạn không được bỏ qua các trang đích và giá trị mà chúng có thể mang lại cho doanh nghiệp của bạn.
Có một số mô hình mà bạn có thể sử dụng nếu muốn tạo các trang đích có khả năng chuyển đổi, vì vậy đừng ngại và hãy xem mô hình nào hoạt động tốt nhất cho công ty và ưu đãi của bạn.
Bắt đầu với việc biết người mua của bạn và điều gì hấp dẫn họ, hiểu và đồng cảm với những điểm yếu của họ, sau đó tạo các trang đích cung cấp giải pháp. Kết thúc bằng CTA để buộc họ hành động và xem chuyển đổi của bạn tăng lên như thế nào.
Ngoài ra, hãy đảm bảo các trang đích của bạn bao gồm tất cả các yếu tố cần thiết mà tôi đã liệt kê trên trang và kiểm tra,
Như mọi khi, tôi khuyên bạn nên thử nghiệm các thiết kế trang đích và nút kêu gọi hành động khác nhau để xem cái nào hoạt động tốt nhất cho thị trường của bạn. Dưới đây là bốn hướng dẫn giúp bạn thực hiện thử nghiệm A/B:
1. Hướng dẫn cơ bản về thử nghiệm A/B
2. Thử nghiệm A/B là gì?
3. 24 ý tưởng thử nghiệm A/B mà bạn nên thử
4. Hướng dẫn cơ bản về tối ưu hóa chuyển đổi















